Pet loyalty
“Save money while caring for your pets” this the main idea behind pet loyalty. It's a platform designed to help pet owners earn points and rewards every time they make a purchase.
Customer Idea
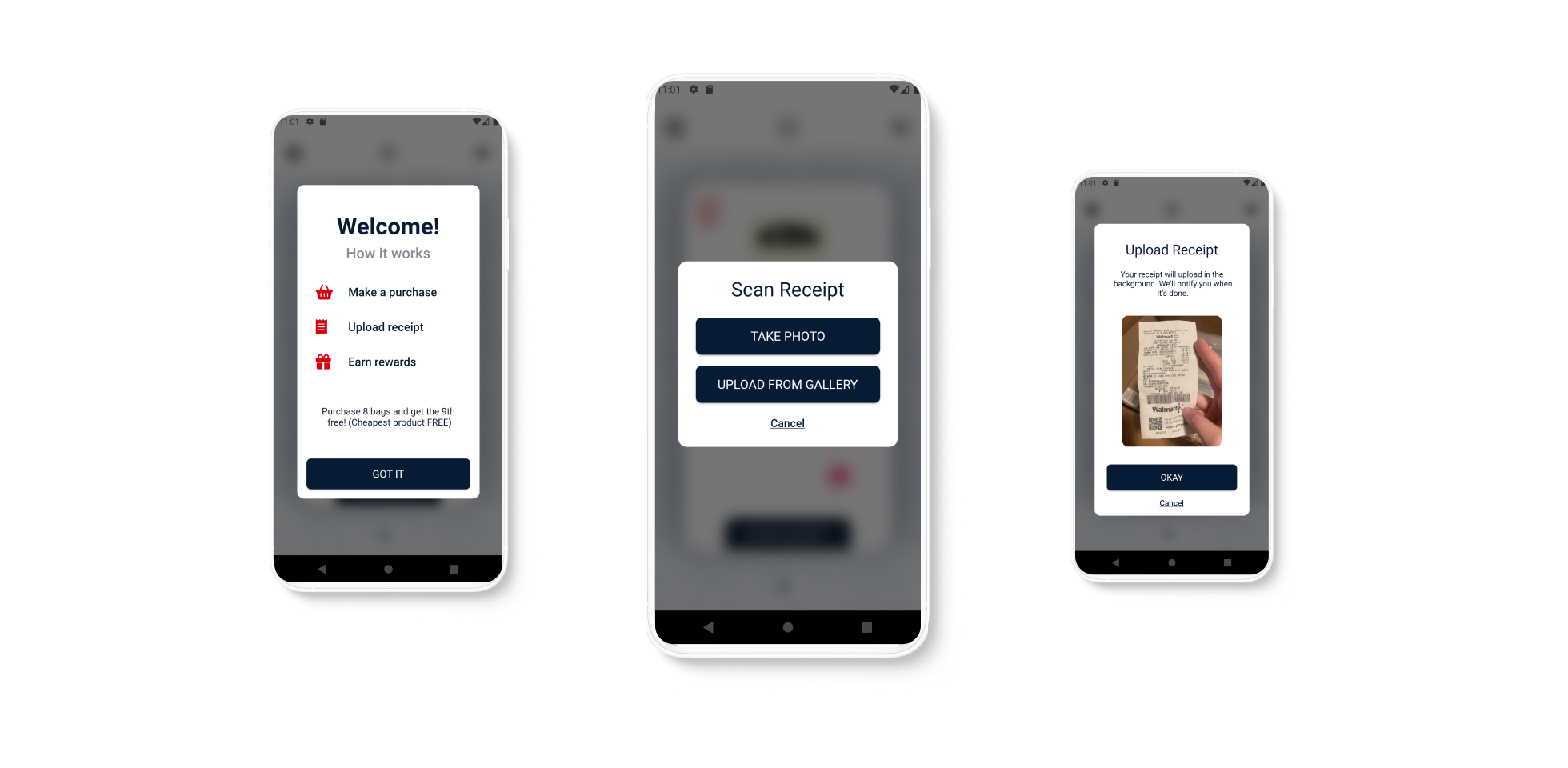
The client approached VodinIT hoping to create a mobile application for Android and iOS devices that would enable pet owners to earn rewards for their purchases by scanning their receipts and uploading them. We were there to make it happen and turn the client's vision into reality, the client who requested this application is based in the UK.


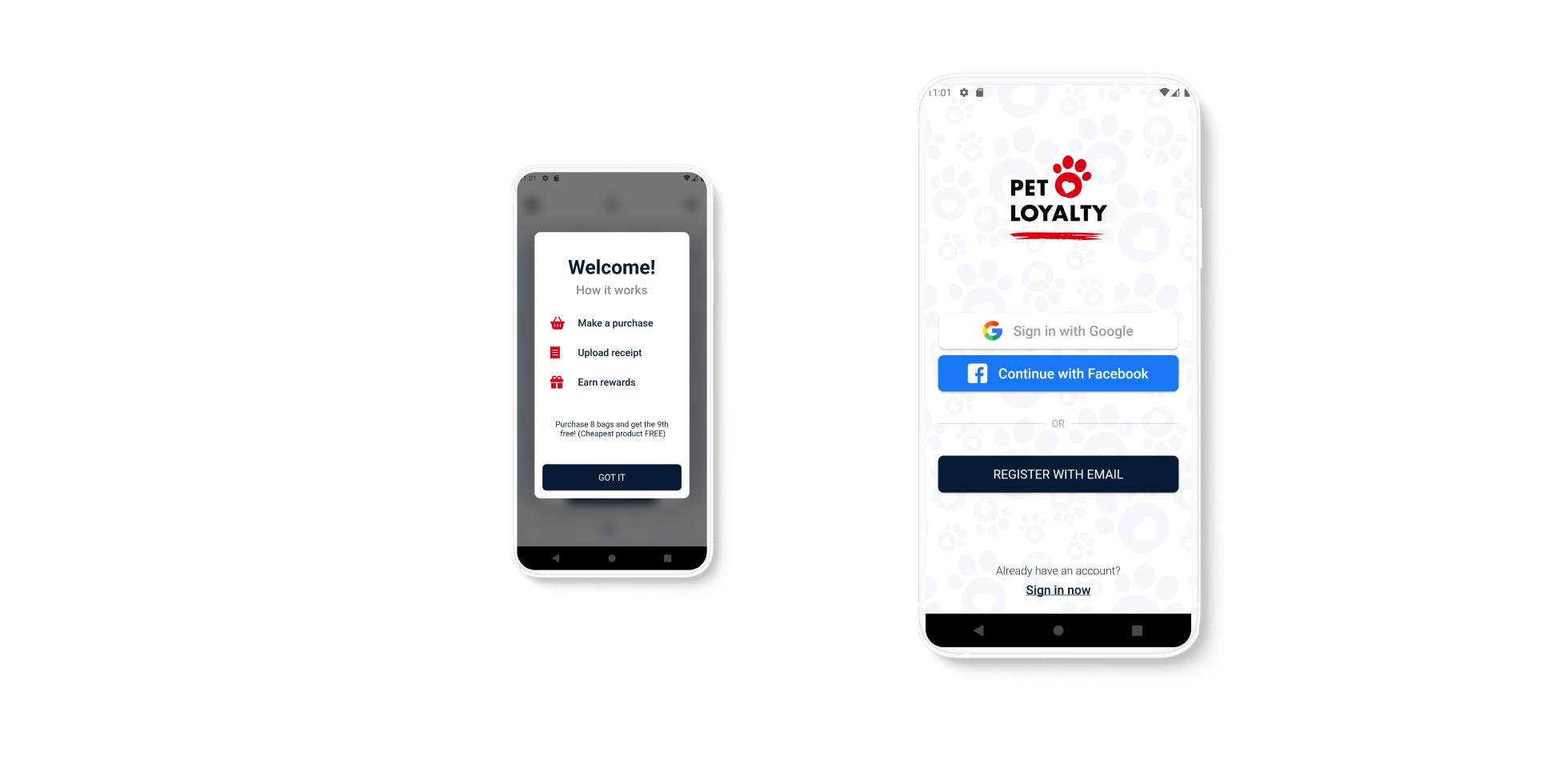
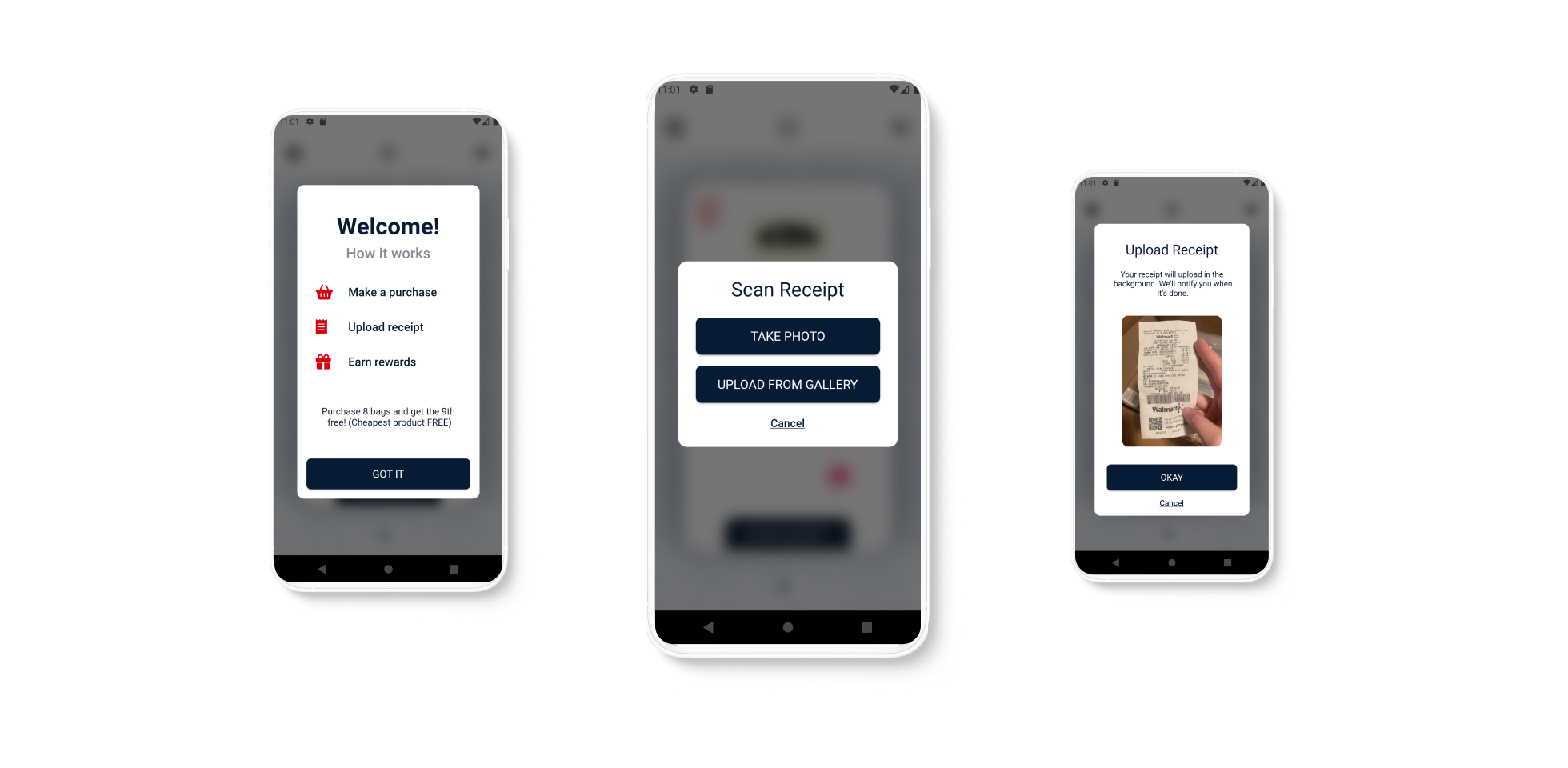
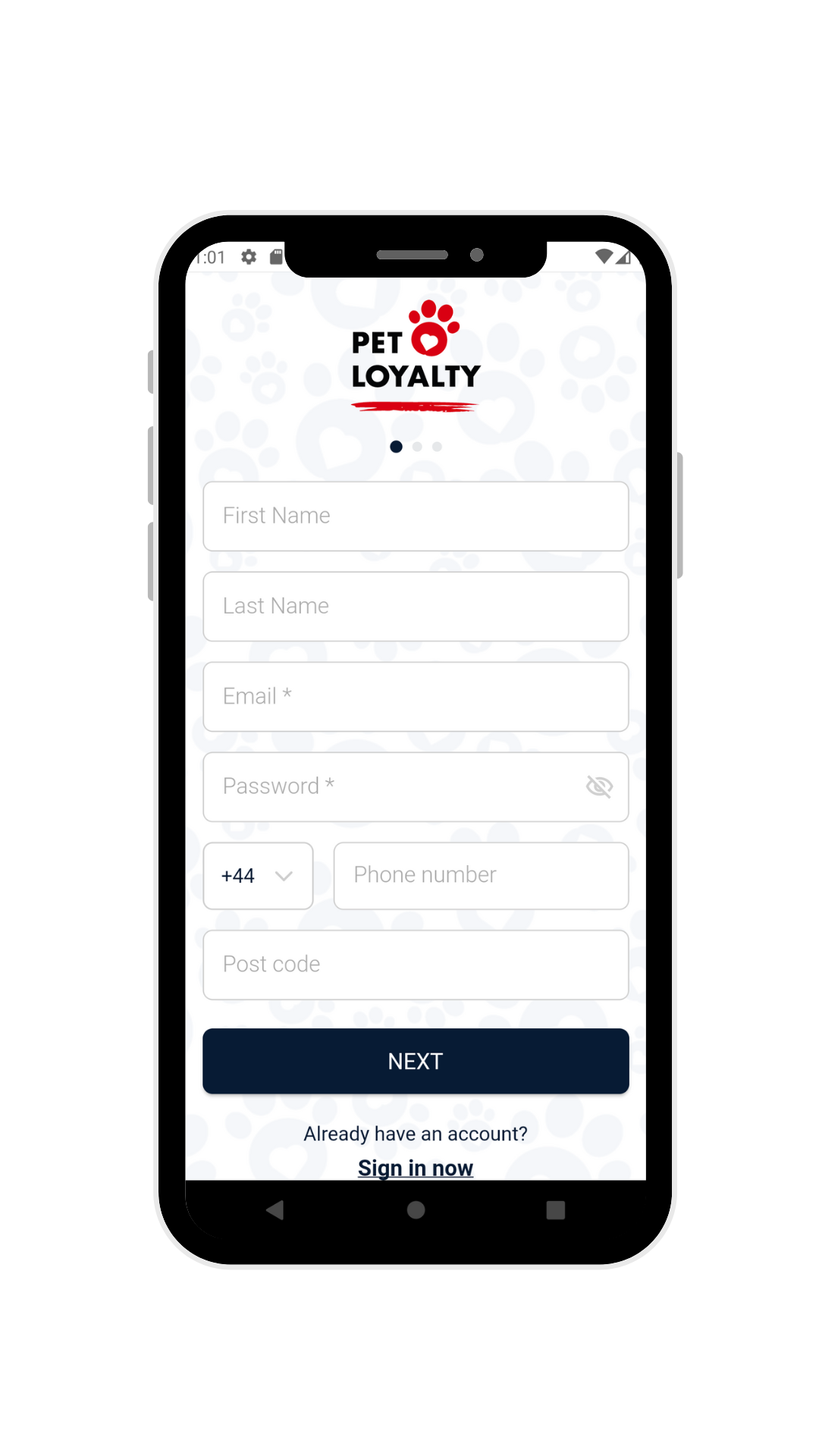
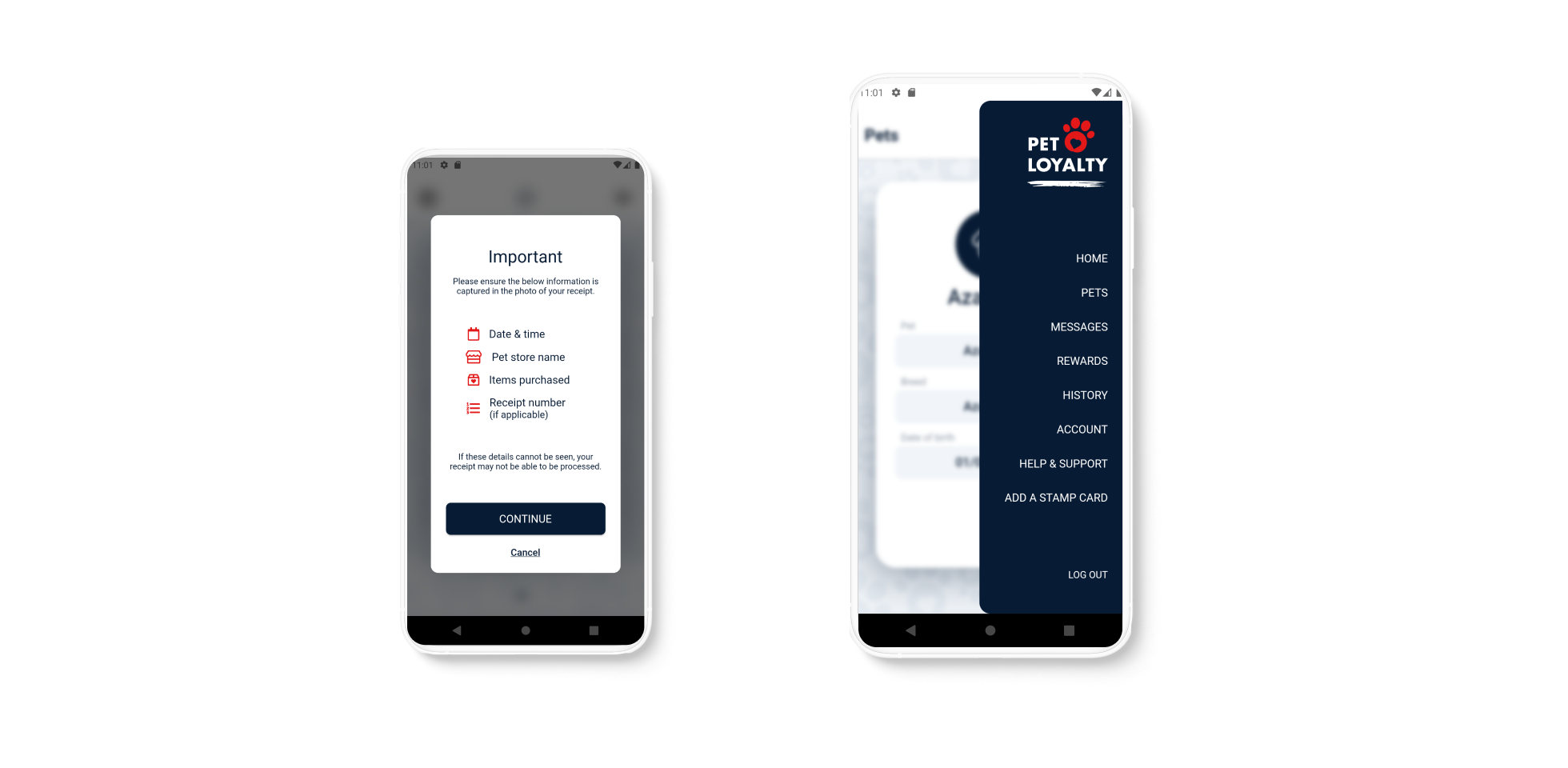
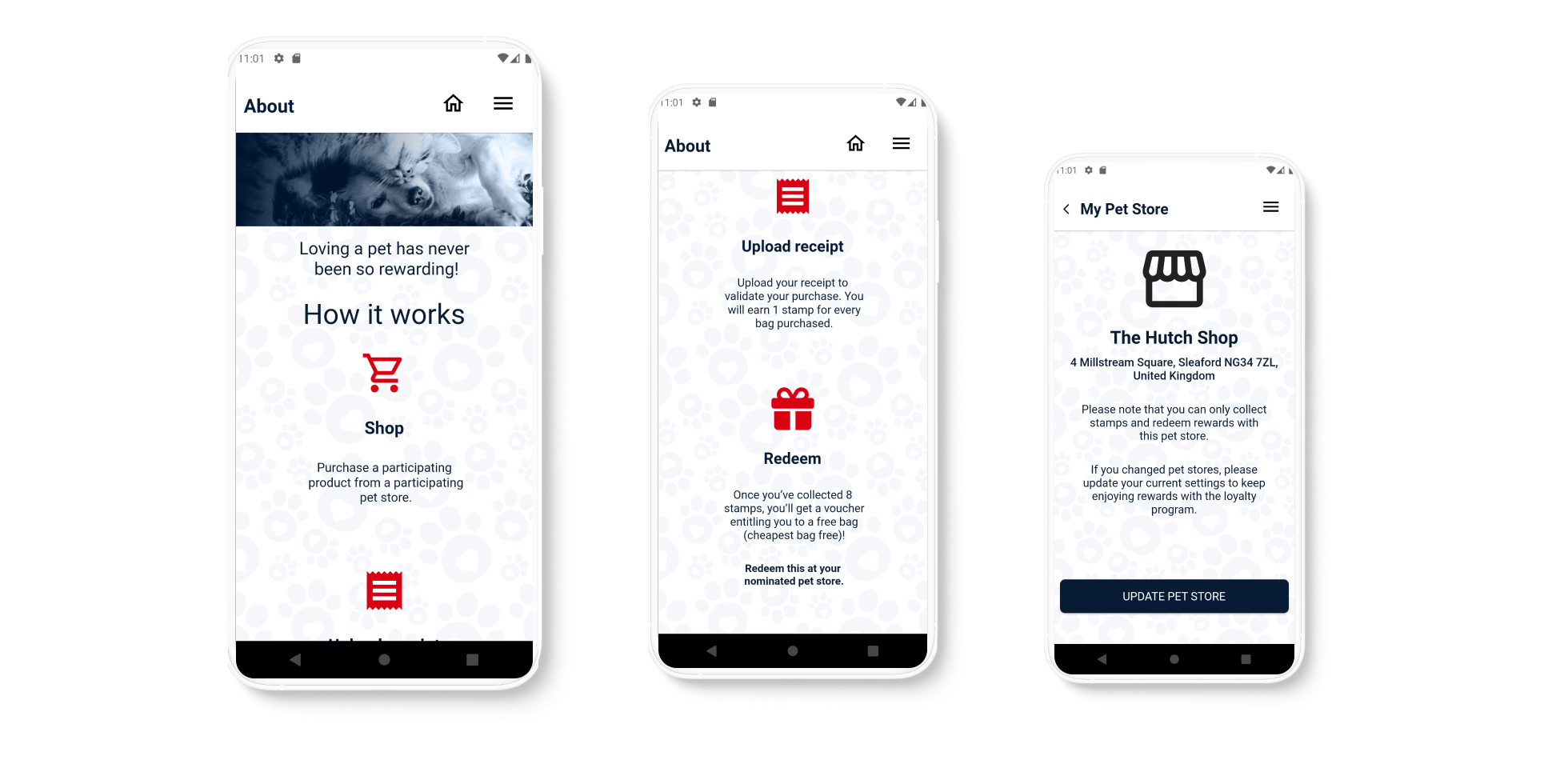
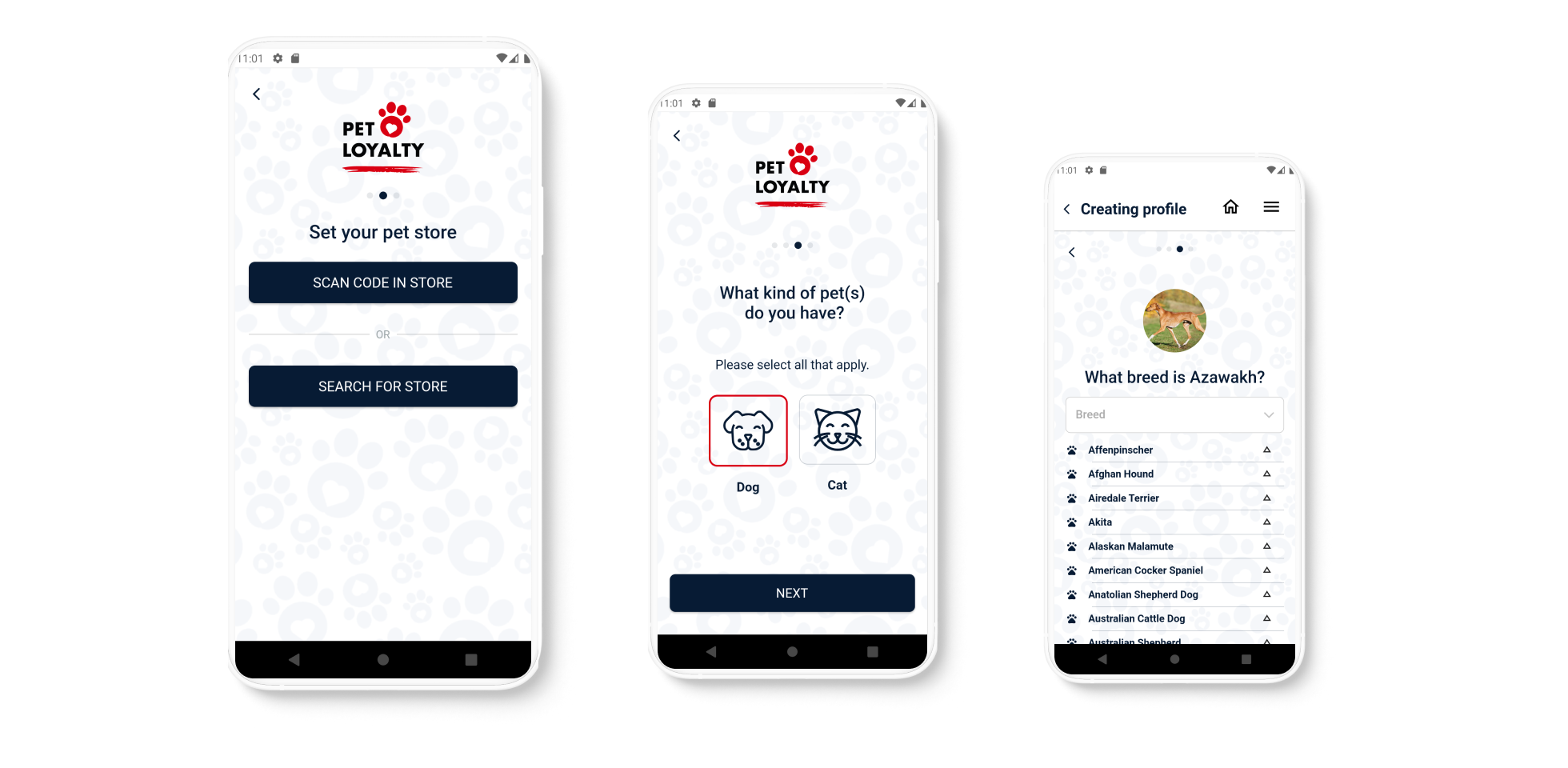
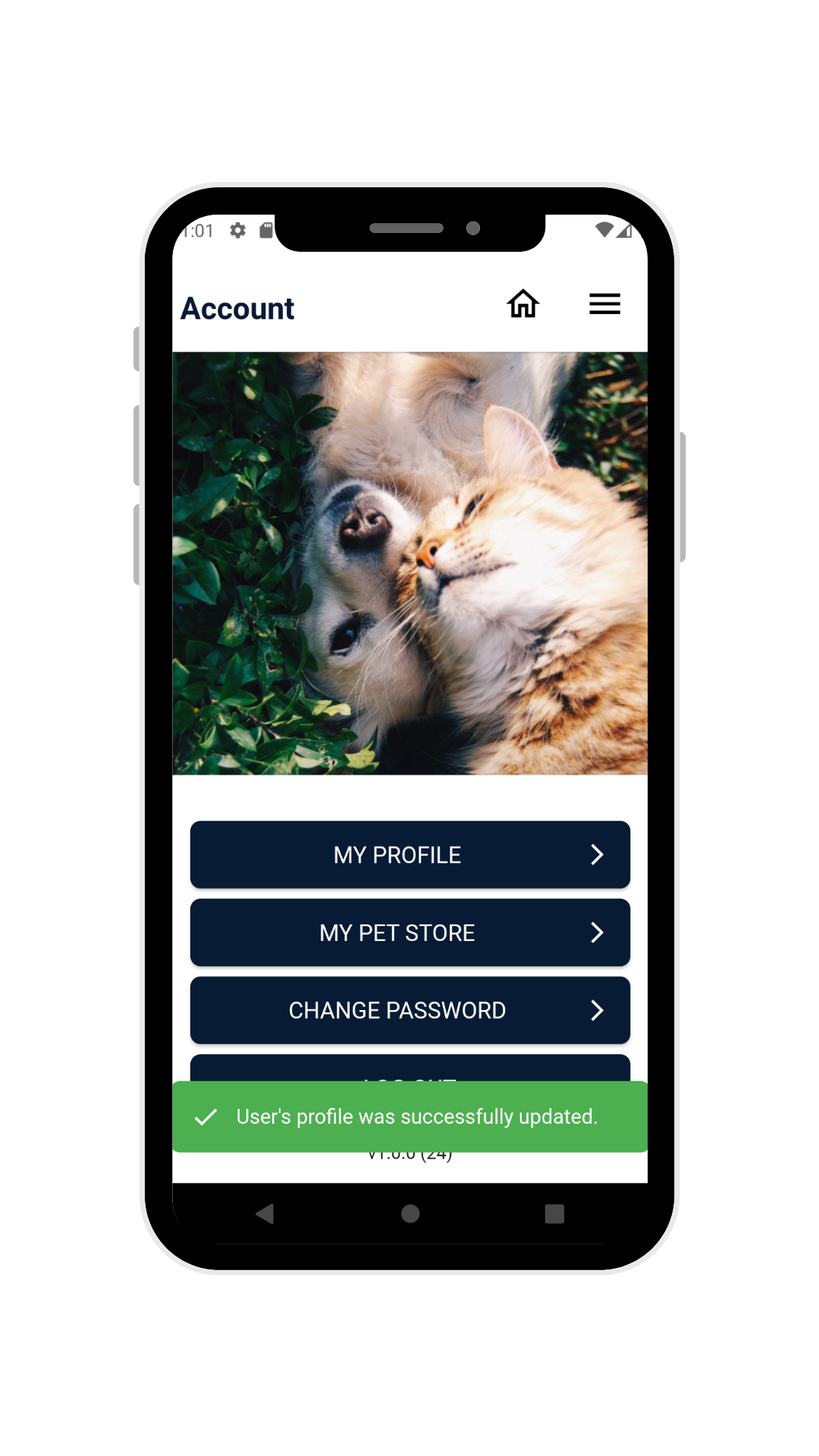
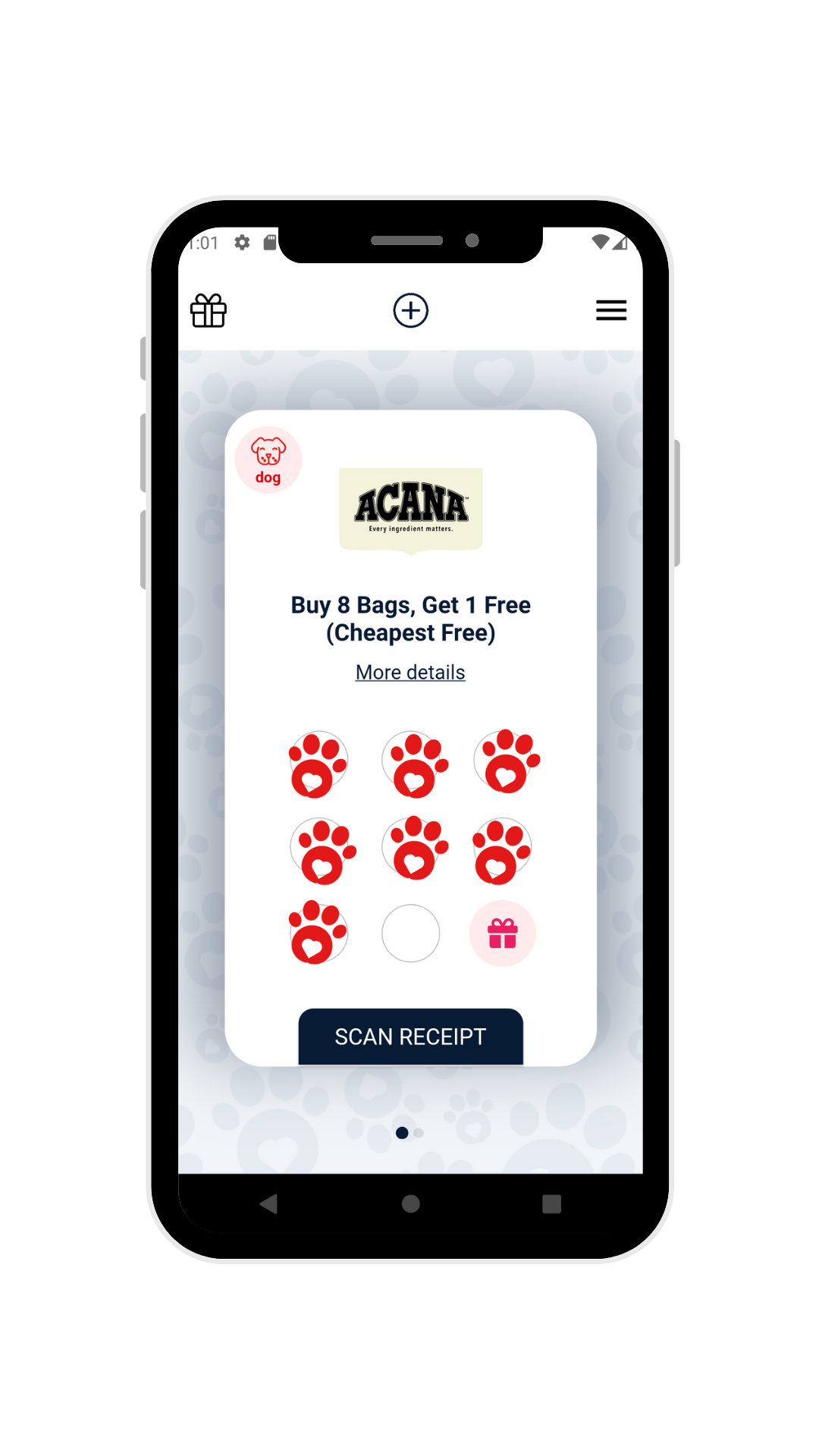
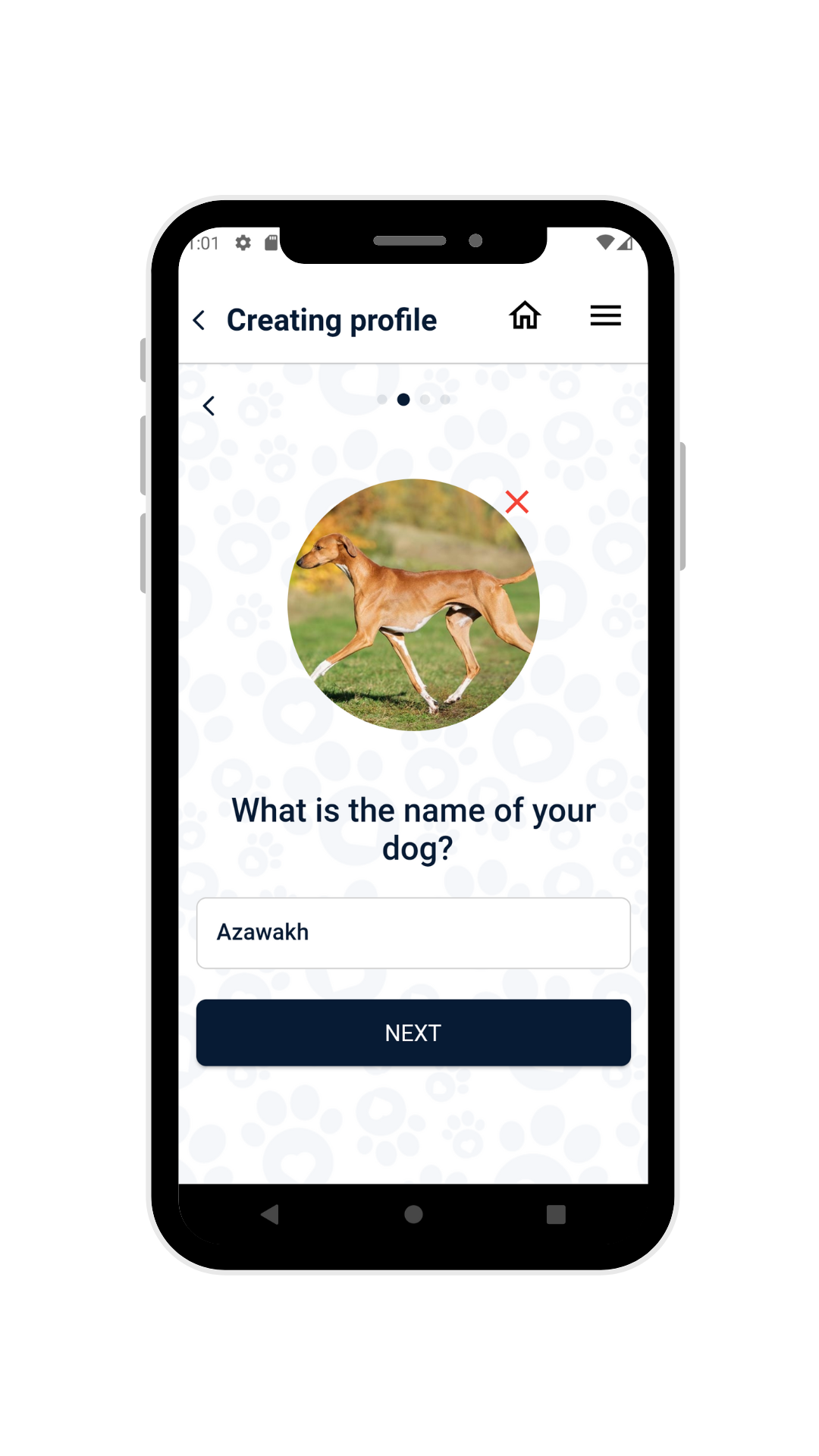
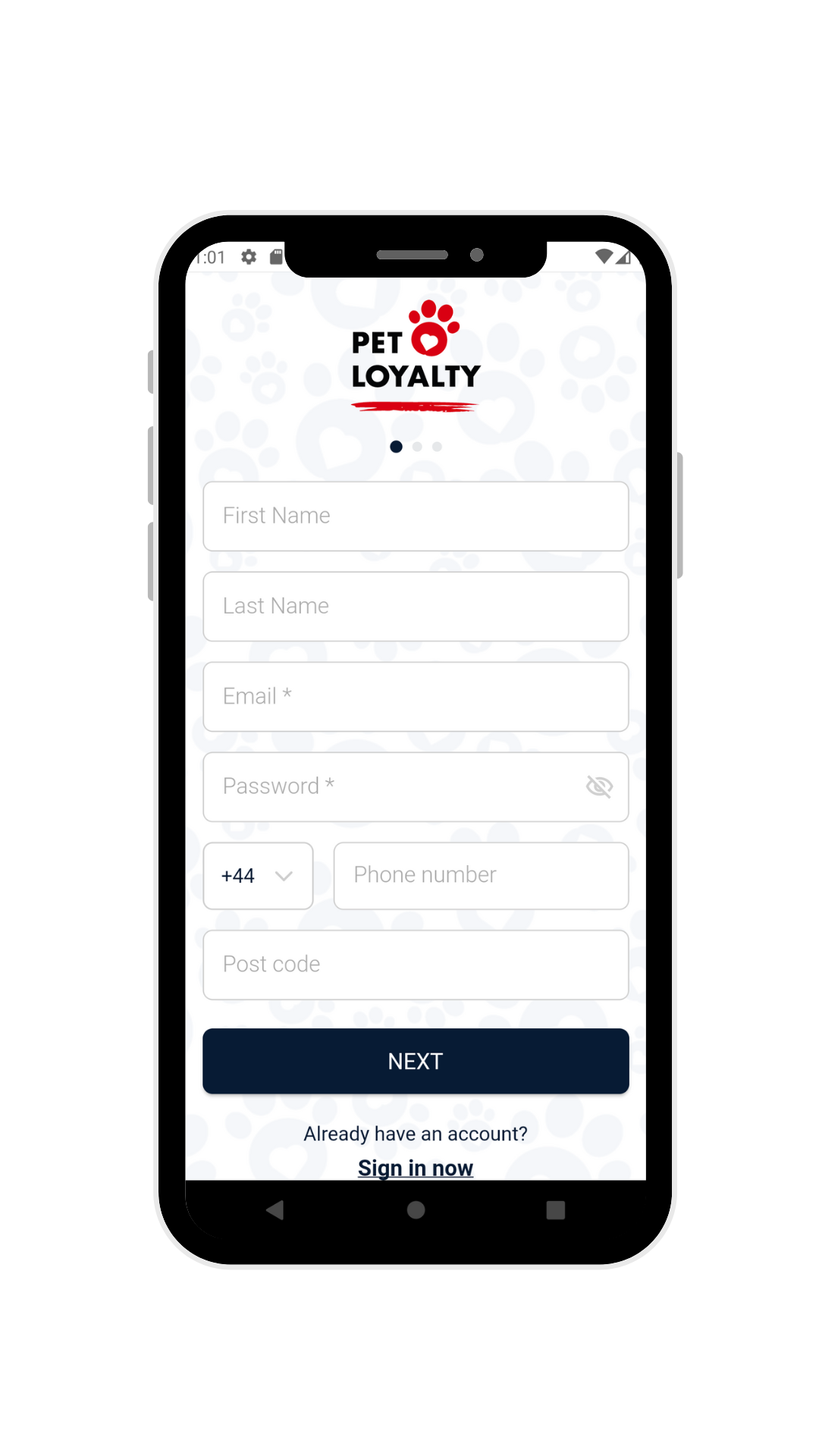
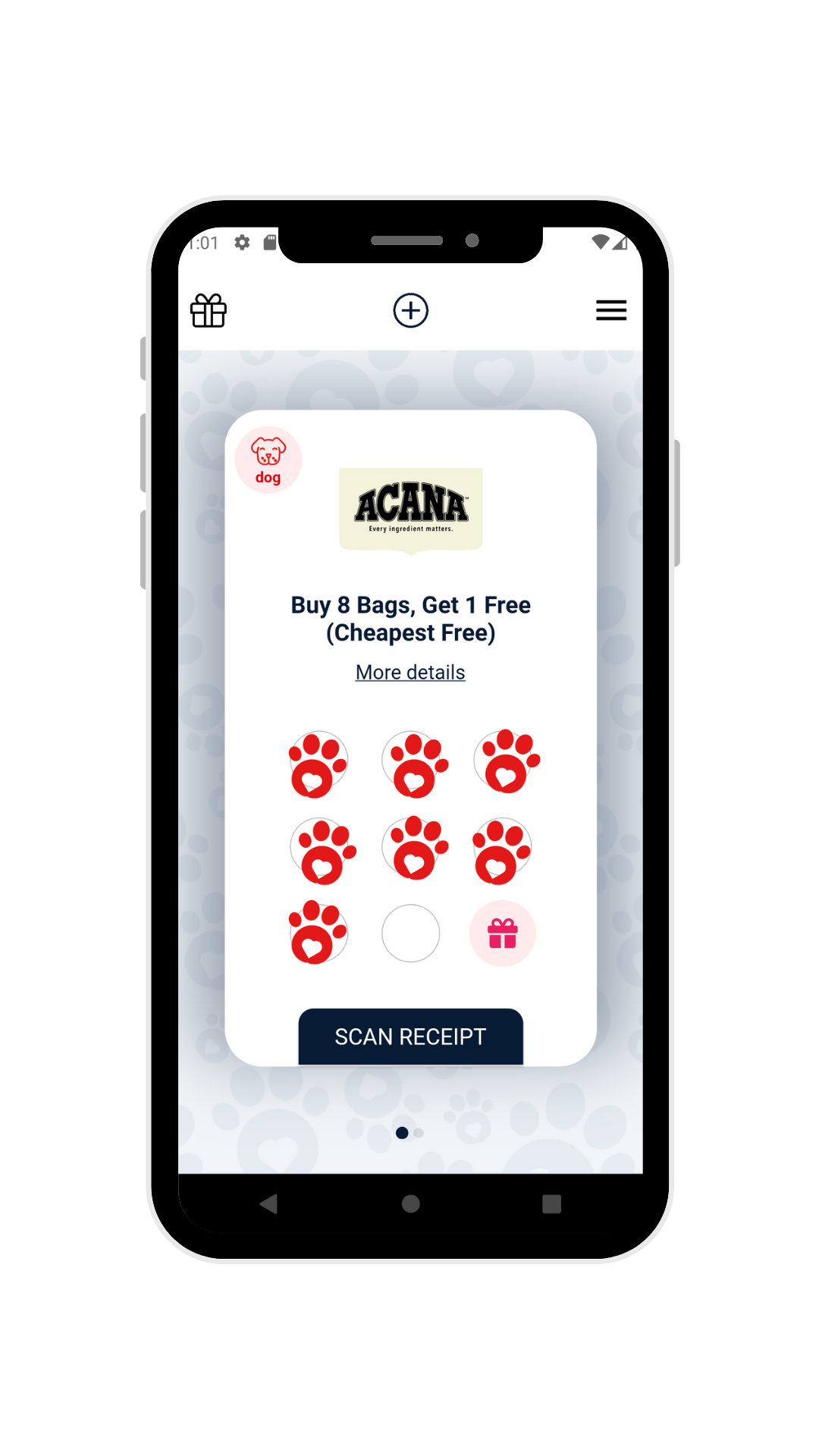
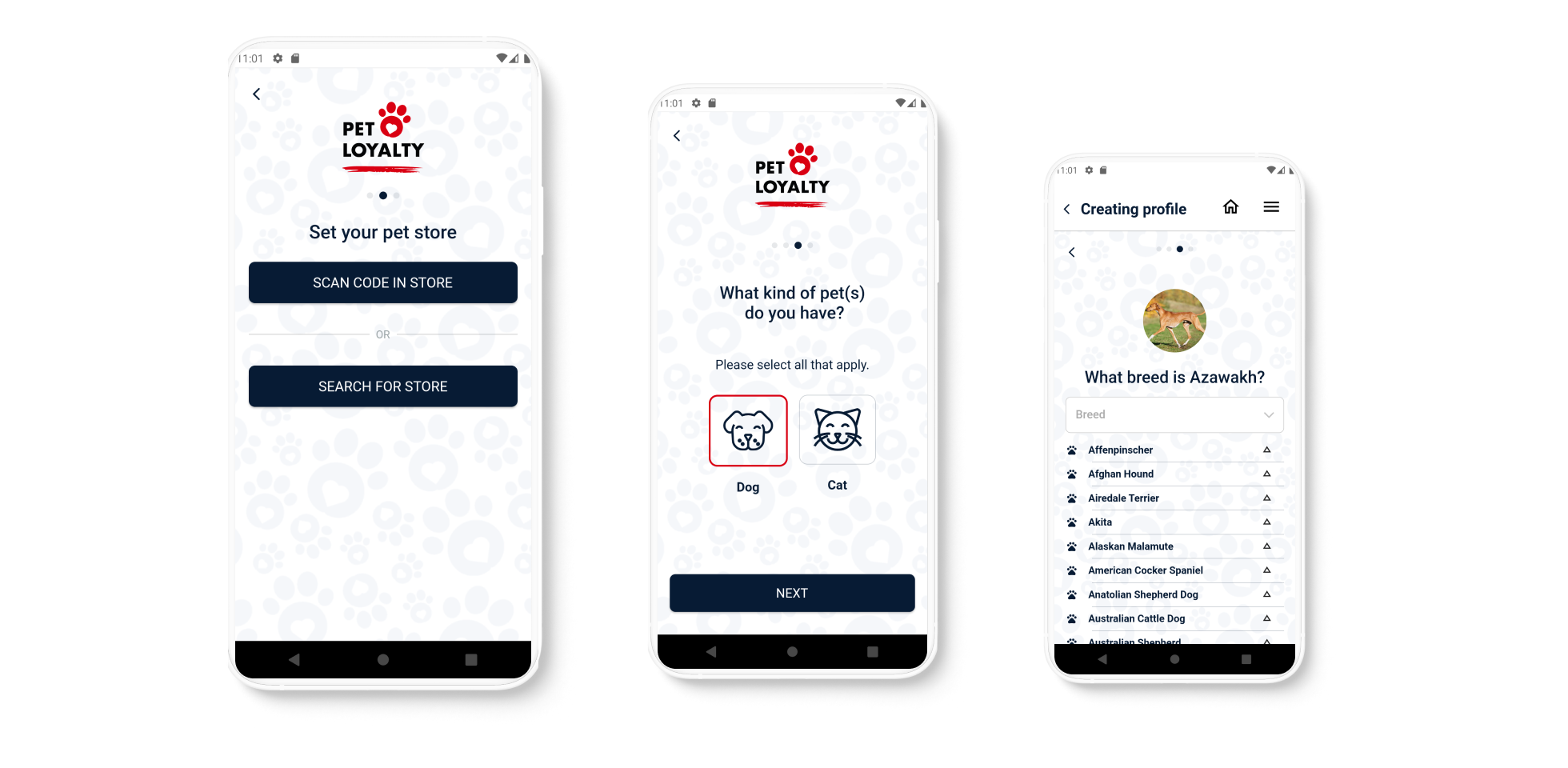
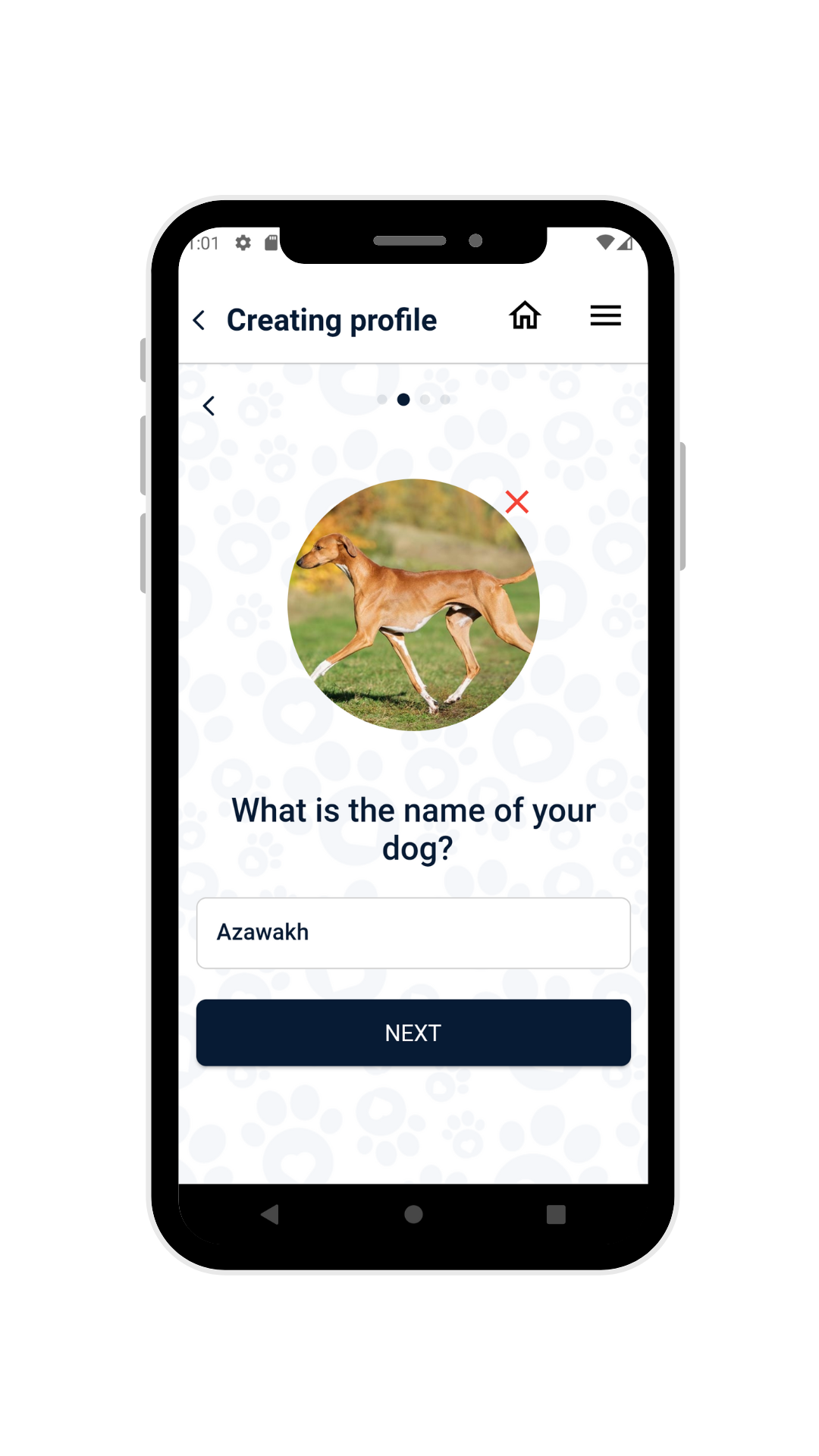
The application allows users to easily create an account and manage their profile settings. Users can select their preferred store and brands and create a profile for their pet. Once they make a purchase, they can upload the receipt and earn rewards. The application is designed to be user-friendly, accessible, and helpful for pet owners. Development process The development process of the Pet Loyalty application involved several stages, including requirement gathering, design, development, testing, and deployment. We started by understanding the client's requirements and goals for the application and then created wireframes and mockups to visualize the app's
Development process
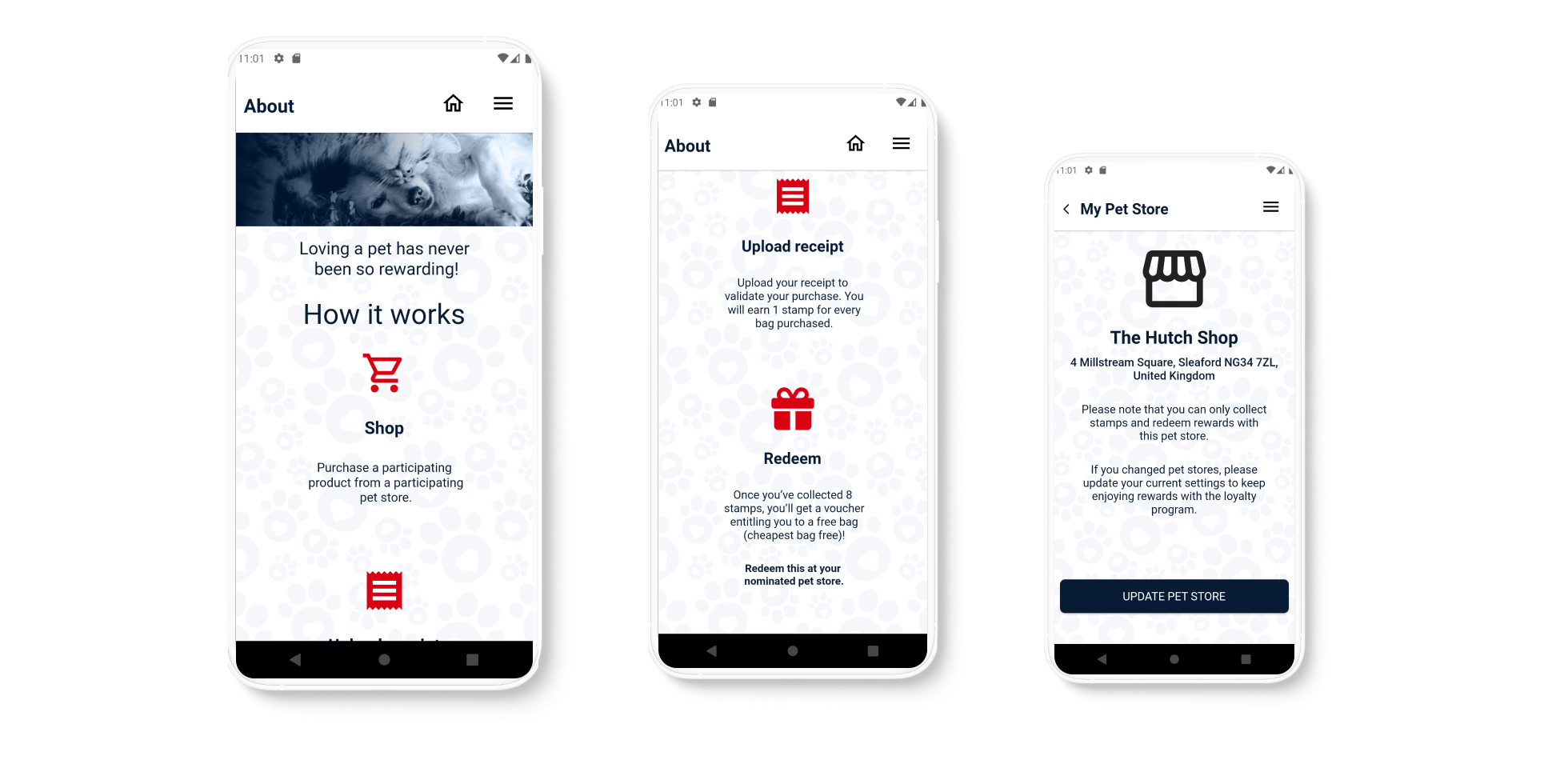
The development process of the Pet Loyalty application involved several stages, including requirement gathering, design, development, testing, and deployment. We started by understanding the client's requirements and goals for the application and then created wireframes and mockups to visualize the app's structure and functionality.

After the client approved the design, we proceeded to the development stage, where we used Agile methodology to build the application in iterations. The team consisted of developers, designers, testers, and project managers who worked collaboratively to ensure that the application met the client's expectations and requirements.
Once the application was developed, we conducted thorough testing to ensure that it was free of bugs and worked smoothly.

UX/UI design The UX/UI design of the Pet Loyalty application was focused on providing users with a seamless and engaging experience. We wanted the application to be easy to navigate, visually appealing, and responsive to different devices.
To achieve this, we conducted user research to understand the target audience and their needs, preferences, and behaviors. Based on the research insights, our team created user personas and user journeys to guide the design process. Throughout the design process, we tested the application with real users to gather feedback and make improvements. This iterative approach helped us create an application that was user-centered and provided a positive experience for pet owners.

The color scheme of the Pet Loyalty application was based on two main colors: a vibrant shade of red and black. These colors were chosen to create a strong visual contrast and make the application stand out on the screen

Red, aligns with the idea of rewarding pet owners for their loyalty. Black, on the other hand, adds a sense of credibility and trust to the application.
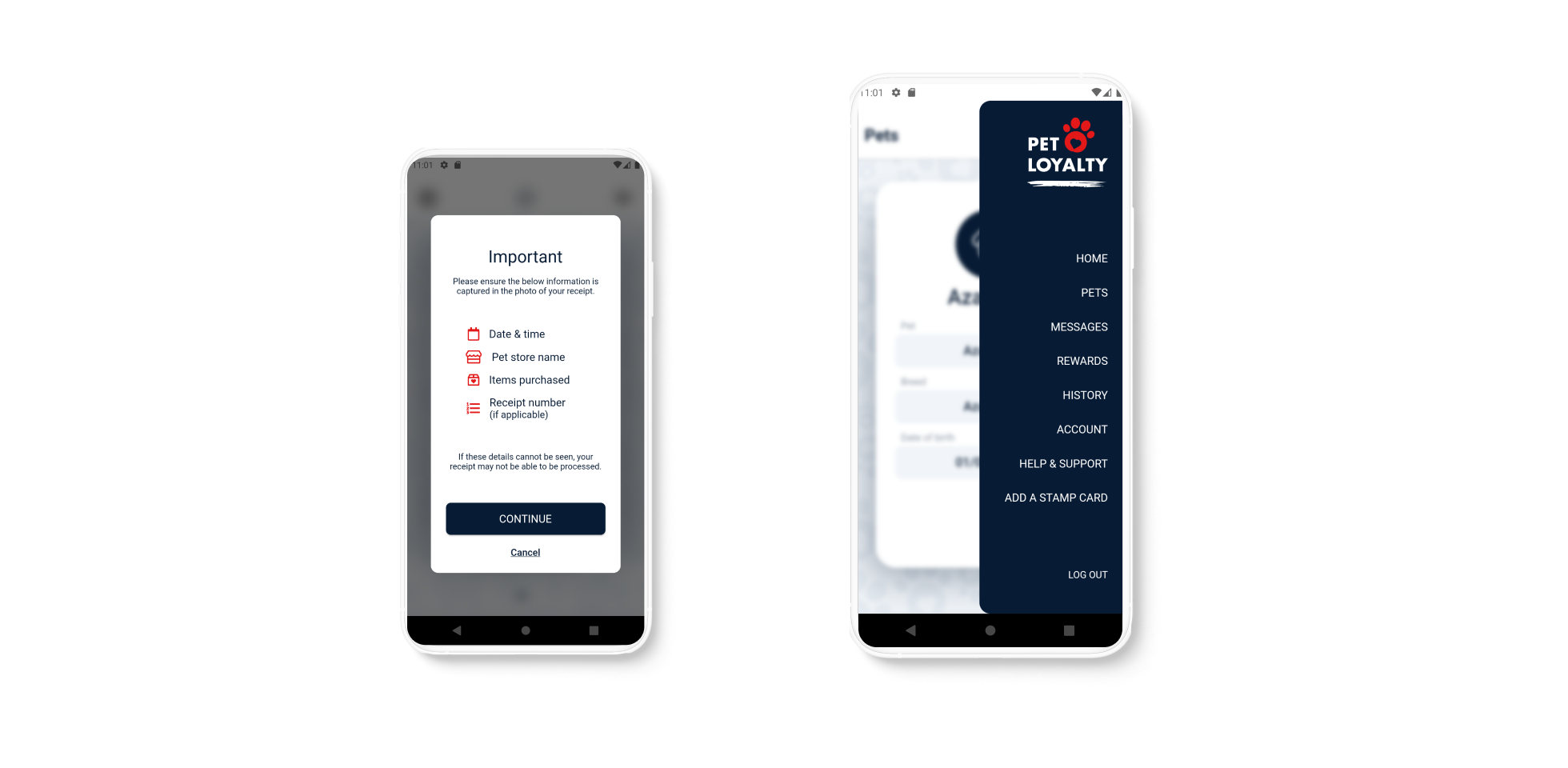
The overall style of the Pet Loyalty application was designed to be friendly, approachable, and easy to use. The application was intended to be accessible to pet owners of all ages and backgrounds, so the design was kept simple and intuitive.

The typography was chosen to be clear and legible, with a sans-serif font that was easy to read on both small and large screens. The layout was designed to be clean and uncluttered, with plenty of white space and a clear visual hierarchy to guide the user's eye.
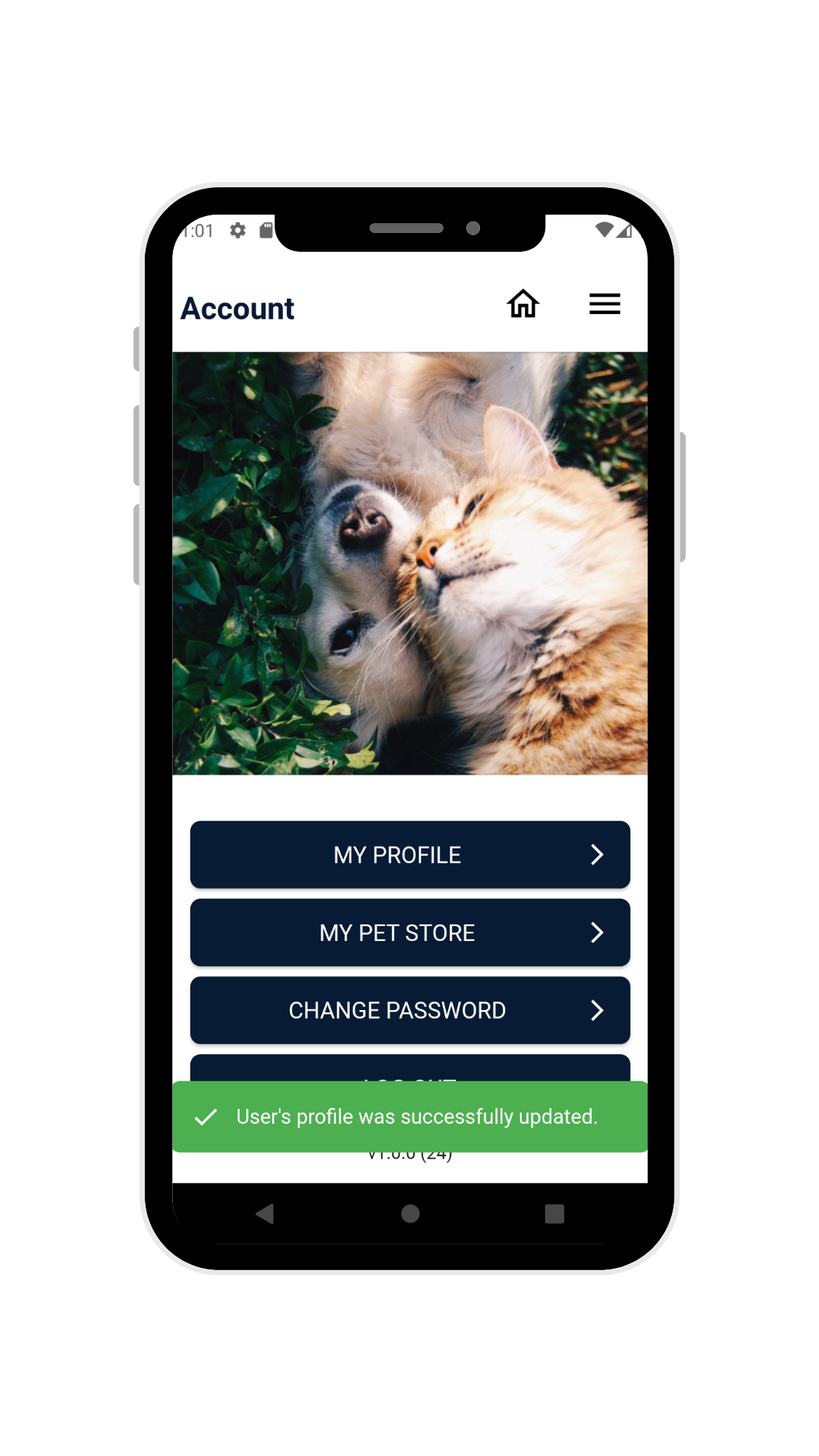
In addition to the color scheme, the overall style of the application was influenced by the use of friendly, pet-related imagery and icons. For example, the profile page included a section for users to upload a photo of their pet, which added a personal touch to the application and made it feel more welcoming.

Overall, the style guide of the Pet Loyalty application was designed to create a positive and engaging experience for pet owners, while maintaining a sense of professionalism and credibility.
Technology stack
The Pet Loyalty application was developed using Laravel for the backend, ReactJS for the front end, MySQL for the database, and Flutter for mobile application development. RESTAPIs were used for API development, while Figma was used for design.